J'apprends facilement le CSS avec Grid & Flexbox
Rédacteurs
Dossiers

Octopus, la collection savante de BD pour tout comprendre plus facilement
« S’il y a un domaine pour lequel la bande dessinée est un formidable outil, c’est bien les sciences », estime l’éditrice de la collection, Alix de Sanderval. Octopus est un projet éditorial apportant des clés pour comprendre, réfléchir, explorer, découvrir. Astronomie, médecine, biologie, philosophie, rien n’échappe aux tentacules de cette collection.

Dix textes, pour voyager, avec soi, vers les autres
Le poète Horace nous l’a dit voilà bien longtemps : « Nul ne peut se fuir soi, en quittant sa patrie. » On lui opposerait tout de même que les voyages forment la jeunesse et qu’il ne cause aucun tort de partir à la découverte du vaste monde. Quitte à n’y trouver que soi. Alors, justement, voici quelques titres sélectionnés pour les périples qu’ils proposent.

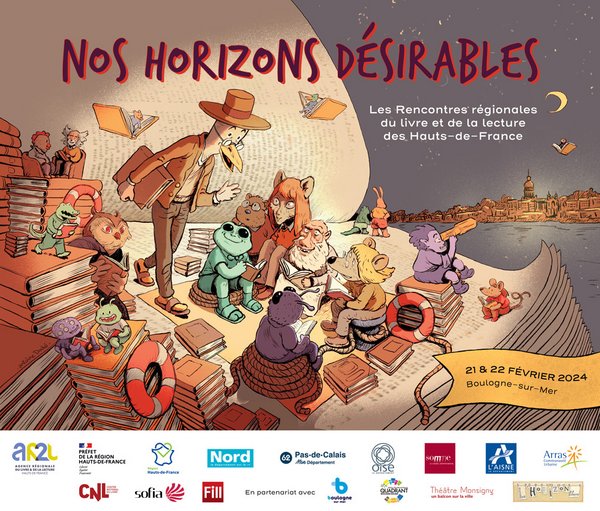
Nos horizons désirables : le livre a rendez-vous avec son avenir
Devant les défis importants du domaine du livre, les experts et volontaires s'engagent activement. L'Agence coordonne les Rencontres régionales du livre et de la lecture dans la région des Hauts-de-France, un événement visant à collaborer pour façonner l'avenir du secteur et envisager des perspectives prometteuses.

Montpellier : de la culture en plein air, avec la Comédie du Livre
Depuis 1986, La Comédie du livre créée par des librairies indépendantes fait bouillonner les rues montpelliéraines. Nous voilà donc partis pour 10 jours de manifestations littéraires à Montpellier et dans les territoires avoisinants. Au rendez-vous : rencontres, lectures, musique, ateliers et expositions.

Désavoué par l'éditeur Albin Michel : le cas Éric Zemmour
Coup de tonnerre fin mai, la maison de la rue Huygens divorçait de son auteur star, le polémiste bien connu de CNews, et potentiellement candidat aux présidentielles de 2022. Eric Zemmour et Albin Michel, rejouaient la petite mélodie d’Hervé Villard, Capri, c’est fini. Caprice de l’éditeur devant la poule aux œufs d’or, différend politique plus que touchant à la politique éditoriale et finalement grand cas d’école : l’affaire Zemmour va de rebondissements en rebondissements.

Livres, actualités : tout sur J.R.R. Tolkien
Né le 3 janvier 1892 en Afrique Sud, J.R.R. Tolkien est aujourd'hui reconnu comme l'un des plus importants écrivains de fantasy. Auteur de la trilogie Le Seigneur des Anneaux, il a créé autour de celle-ci tout un monde, des langues, une histoire, différents peuples et races, ainsi qu'une mythologie qui, tous, ont inspiré d'autres œuvres et créateurs.
Extraits

Informatique
J'apprends facilement le CSS avec Grid & Flexbox
10/2019

Multi-matières
J'apprends facilement avec Montessori CM1-CM2
08/2021

Multi-matières
J'apprends facilement avec Montessori CE1-CE2
06/2021

Multi-matières
J'apprends facilement avec Montessori GS-CP
06/2021

Informatique
L'essentiel de Flexbox CSS 3. Visual Studio Code
07/2020

Informatique
Flexbox et Grid. Créer des sites modernes et responsives
10/2019