Les 3 Colonnes
Rédacteurs
Dossiers

Salon du livre de Turin 2023 : De l'autre côté du miroir
Du 18 au 22 mai 2023, la ville de Turin en Italie se transformera en un véritable paradis pour les amoureux des livres, des auteurs et de la magie des mots. Une expérience inoubliable au cœur de la scène littéraire internationale, à suivre dans nos colonnes, avec l'Albanie en pays invité.

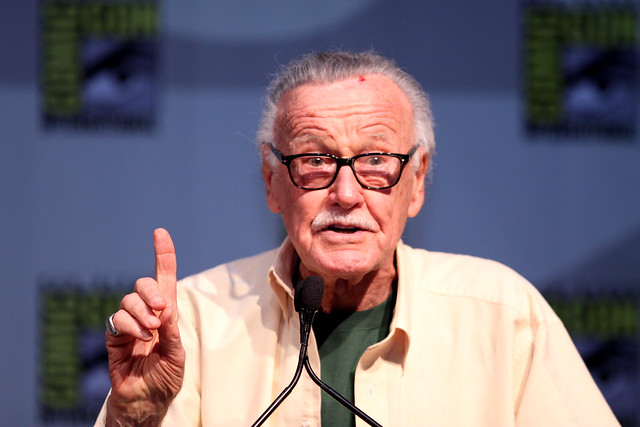
Stan Lee, la géniale incarnation de la maison Marvel
Né en 1922, Stanley Martin Lieber, alias Stan Lee, avait en tête, dès son plus jeune âge, l'écriture d'un « grand roman américain » : sa carrière en tant qu'auteur et éditeur lui aura permis de participer à la construction d'un véritable empire du divertissement, Marvel Comics.

Présidentielle 2022 : les propositions des candidats pour le livre
L'élection présidentielle française, dont les deux tours se dérouleront le 10 et le 24 avril 2022, désignera l'homme ou la femme qui prendra la tête de l'État français pour les cinq années à venir. La profusion de prétendants et prétendantes signifie aussi un certain nombre de propositions pour convaincre, notamment dans le domaine de la culture et en particulier pour le livre.

Les Contes des coeurs perdus
Les Contes des cœurs perdus est une collection enchanteresse créée par le scénariste Loïc Clément, dans un univers mélangeant réalité et fantastique.

Auteurs sans éditeurs, éditeurs sans auteurs ? Un podcast en 4 épisodes
Auteurs sans éditeurs ? Éditeurs sans auteurs ? Toute ressemblance avec un article ou un livre déjà paru n’est pas fortuite. D’ailleurs, le papier de Jérôme Lindon n’a pas pris une ride depuis 1998. Arrêtons-nous un instant sur sa conclusion dans les colonnes du monde : « [La] transformation du paysage de l’édition tend inévitablement à priver de toutes chances d’être lues, et par conséquent d’être publiées, les nouveautés d’exception qui ne répondent pas aux critères de valeurs en vigueur au moment où elles voient le jour. Mais qui remarque l’absence d’un auteur inconnu ? »

Les mots en boite : le livre et ses secrets de cuisine
Capter l’information au mieux, donner la parole aux professionnels, de sorte qu’ils puissent raconter, expliquer, commenter : voilà tout l’enjeu de cette nouvelle émission. Dans la lignée des podcasts réunissant interviews ou chroniques d’albums jeunesse, avec Vois Lis Voix Là, ActuaLitté poursuit son exploration des territoires médiatiques avec la voix. Les Mots en boîte.
Extraits

Littérature française
Les colonnes du temple
03/2020

Littérature étrangère
Les quarante colonnes du souvenir
02/2008

Littérature française (poches)
Jardin des colonies
08/2018

Science-fiction
Colonies
04/2022

Histoire de France
L'école aux colonies, les colonies à l'école
03/2013

Littérature française
Colonne
01/2022