Angular et Node.js. Optimisez le développement de vos applications web avec une architecture MEAN, 2e édition
Rédacteurs
Dossiers

Nos horizons désirables : le livre a rendez-vous avec son avenir
Devant les défis importants du domaine du livre, les experts et volontaires s'engagent activement. L'Agence coordonne les Rencontres régionales du livre et de la lecture dans la région des Hauts-de-France, un événement visant à collaborer pour façonner l'avenir du secteur et envisager des perspectives prometteuses.

Le Syndicat national de l'édition (SNE)
Créé en 1874, le syndicat rassemblant les éditeurs de livres français devient le Syndicat national de l'édition à la sortie de la Seconde Guerre mondiale, en 1947, et réunit rapidement plusieurs centaines de maisons d'édition. La structure permet d'organiser l'action collective, notamment auprès des pouvoirs publics, mais aussi de mettre en œuvre des campagnes de promotion du livre et de la lecture au niveau national.

De Michel Glardon à Jean Richard : histoire des Éditions d'en bas
En raison de la crise sanitaire du Covid-19 et à la suite de la fermeture des librairies, sans oublier l’annulation des salons du livre, les Éditions d’en bas ont choisi la riposte. La maison, qui célèbre ses 45 ans, a souhaité partager son histoire, à travers des podcasts et des vidéos de leurs auteurs. Mais également faire découvrir des livres plus anciens à travers toutes ces années de publications.

Foire du Livre de Francfort 2021 : une édition hybride
Reléguée sur internet en 2020 par la pandémie de coronavirus, la Foire du Livre de Francfort, un des événements majeurs du secteur de l'édition, espère bien accueillir les professionnels, du 20 au 24 octobre prochain. Une édition hybride est annoncée, avec une partie des événements en ligne.

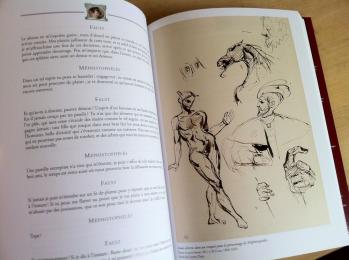
Samurai : Code de l'honneur et Japon médiéval
Voilà près de 20 ans que Jean-François Di Giorgio et Frédéric Genêt ont créé la série Samurai. Les auteurs nous emmenéaient à travers une immense fresque historique dans le Japon médiéval. Le scénario, admirablement mené, immerge le lecteur dans les luttes intestines d’une période où la loi du sabre est toute puissante. L’honneur des samurais s’oppose aux volontés de conquête des petits seigneurs face à l’Empereur. Une période où les croyances et les forces de l’invisible sont encore bien présentes.

Foire du Livre de Francfort 2020 : une édition post-Covid chamboulée
Alors que le monde subit encore les conséquences de la crise sanitaire liée au coronavirus, loin d'être terminée, la Foire du Livre de Francfort maintient sa 72e édition, organisée du 14 au 18 octobre 2020. Dans des conditions particulières, évidemment : l'organisation de l'événement a été complètement revue, pour assurer des conditions de sécurité optimales, et l'occupation des différents halls repensée.
Extraits

Informatique
Angular et Node.js. Optimisez le développement de vos applications web avec une architecture MEAN, 2e édition
07/2019

Création de site internet
Angular et Node.js. Développement web Full Stack avec MEAN
04/2024

Informatique
Angular. Développez vos applications web avec le framework JavaScript de Google, 2e édition
10/2019

Création de site internet
Angular. Développez vos applications web avec le framework JavaScript de Google (3e édition)
02/2022

Génie logiciel
Développement et architecture des applications web modernes. Retrouver les fondamentaux
03/2021

Création de site internet
Vue.js. Développement d'applications web modernes en JavaScript
09/2021












(1)-bd099d10-6760-4439-9d33-19fb04e07dfb.jpg)









__670x377-d7132ef6-e24d-48e4-a595-06c8999da45f.jpg)